Kreator wyglądu dla Comarch e-Sklep – plusy i minusy automatycznego generatora.
lut 23, 2023Od pewnego czasu użytkownicy Comarch e-Sklep mają możliwość samodzielnego zaprojektowania wyglądu swojego sklepu w darmowym kreatorze szablonu Topaz. Teraz otrzymują także możliwość dostosowania dedykowanego szablonu dla sklepów B2B – Szafir. Czy to oznacza, że wsparcie grafików i specjalistów od UX przestaje być potrzebne?
Gdzie znaleźć kreator wyglądu e-Sklep
Kreator wyglądu jest narzędziem webowym – dostępnym przez przeglądarkę. Można się do niego dostać z poziomu panelu e-Sklep (zakładka Wygląd/Kreator wyglądu). Jest także dostępny bezpośrednio pod adresem https://kreator.comarchesklep.pl - nie wymaga logowania ani posiadania e-sklepu.
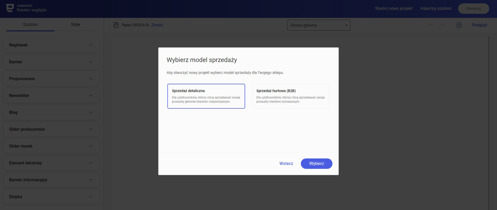
Na starcie przywita Cię ekran wyboru rodzaju sklepu. Jest to o tyle ważne, że szablon Topaz (dla sprzedaży indywidualnej) i szablon Szafir (dla sklepów B2B) obsługują nieco inny zestaw funkcjonalności typowych dla danego modelu sprzedaży.

Od tego momentu możesz skupić się na projektowaniu wyglądu Twojego sklepu.
Możliwości kreatora szablonów – kolory, czcionki, ikony
Zarówno w wersji B2C jak i B2B kreator umożliwia dokładne określenie kolorystyki sklepu. Co prawda na starcie sugeruje on wybór jednego z kilku motywów kolorystycznych, ale możesz je potraktować jako punkt wyjścia.
W dowolnym momencie możesz edytować takie szczegóły jak kolory przycisków czy wstążki oznaczeń towarów, ale są to tylko dwa przykłady z ogromnej liczby elementów, których barwę można dobrać indywidualnie. Pod tym względem kreator wyglądu od Comarch zostawia konkurencję daleko w tyle.
W szablonie Szafir dodatkowo można edytować kolory strefy klienta. Niestety na chwilę pisania tego tekstu nie ma podglądu tej części sklepu, więc projektowanie odbywa się nieco „na wyczucie”.

Kreator pozwala na wybór jednej z 13 sugerowanych czcionek. Są to między innymi tak popularne fonty jak Lato, Roboto czy Montserrat –nowoczesne i czytelne bezszeryfowe. Miłośnicy bardziej klasycznej stylistyki są ograniczeni w wyborze do ”Slabo 27px”, który dodatkowo ma pewne problemy z wyświetlaniem.
Konfigurując globalne cechy sklepu możesz też wybrać jeden z proponowanych stylów ikon, co ogranicza się zasadniczo do określenia grubości linii. Miłym akcentem jest natomiast możliwość zmiany domyślnej ikony koszyka w nagłówku i animowanej ikony symbolizującej ładowanie elementu (loadera)
Porównajmy zatem możliwości edycji szablonów:
W tym momencie możemy stwierdzić, że kreator będzie idealnym narzędziem dla osób, które są na etapie tworzenia od podstaw identyfikacji wizualnej sklepu, albo potrzebują konkretnego zademonstrowania jak dany kolor będzie pasował w danym miejscu. Dodatkowo, jeśli lubisz eksperymentować, oszczędzisz sobie dużo czasu – i budżetu – samodzielnie sprawdzając, czy „ten turkus na przyciskach może jednak bardziej w zielony niż niebieski”.
Ładnie, czy wygodnie? Układ sekcji sklepu.
Skoro pojawił się temat nagłówka, czas przejść do możliwości edycji poszczególnych sekcji w e-Sklep. Ich kolejność i zawartość mocno wpływa na komfort użytkowania sklepu, a to ma bezpośrednie odbicie w ilości pozytywnie zakończonych sprzedaży lub porzuconych koszyków.
Sekcje informacyjne
Podstawowe sekcje obecne na wszystkich podstronach, czyli nagłówek sklepu i stopka, mają w edytorze swoje stałe miejsce i jedyne co możemy w nich zmienić, to ilość prezentowanych w nich informacji. Są one zaprojektowane dość minimalistycznie, zgodnie z całościową stylistyką szablonu, a wybrane do prezentacji informacje zgodne z wymogami i dobrymi praktykami branży e-commerce.
Trzeba tu zaznaczyć, że obie sekcje są jedynie przykładową prezentacją. Konkretne linki, ich układ i umiejscowienie są edytowalne już z poziomu panelu sklepu.
Niestety na polu różnorodności szablon Szafir pozostawia wiele do życzenia. Nagłówek jak ma wyłącznie jedną wersję układu, a stopka dwie. Z jednej strony można to usprawiedliwiać skupieniem sklepów B2B na efektywnej obsłudze już pozyskanych klientów, a z drugiej, jeśli Twój sklep oprócz klientów biznesowych obsługuje także klientów indywidulanych, to zapewne liczysz też na większą estetykę i elastyczność. Na razie tego brakuje.
Podstrony
Zależnie od szablonu na którym pracujesz masz do edycji nieco inny zestaw stron i sekcji prezentujących treści i towary. I tak, w szablonie Topaz możesz edytować:
- Stronę główną
- Listę towarów
- Szczegóły towaru
- Koszyk
W szablonie Szafir możesz edytować Stronę główną, Listę towarów i Koszyk. Jak wspomniałam wcześniej brakuje, chociaż podglądu, Strefy Klienta. Dzięki temu część zmian nie byłaby czystym zgadywaniem.
Sekcje zawartości
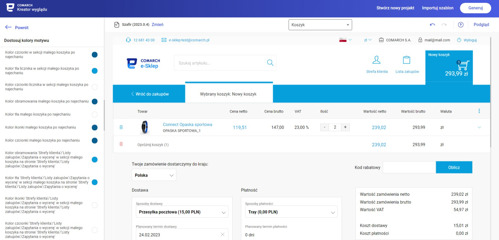
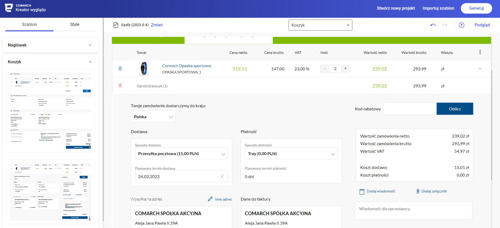
Zależnie od wybranej strony masz mniejsze lub większe możliwości edycyjne, jeśli chodzi o układ sekcji zawierających informacje o towarach i ofertach. Zarówno w szablonie Topaz jak i Szafir na stronie koszyka masz do wyboru jedynie jeden z dwóch gotowych układów. Dzięki temu jednak nic nie zaburza z góry założonej ścieżki zakupowej.

Pozornie większe pole manewru masz dostosowując stronę listy towarów. Szablon Topaz oferuje Ci 4 układy listy towarów, dodatkowo sekcję towarów proponowanych (2 układy), wstążkę marek, wstążkę producentów i dodatkowy banner informacyjny. Niestety obecność i układ takich elementów jak opis kategorii czy filtra jest na stałe przypisana do konkretnego wariantu listy. Niewielkie zmiany można wprowadzać w opcjach sekcji.
Chociaż szablon Szafir wydaje się na tym polu bardziej elastyczny - opis, filtr i lista towarów są oddzielnymi sekcjami, to bardzo skąpa liczba wariantów wciąż jeszcze skutecznie ogranicza możliwości personalizacji.
Rozbieżności w możliwościach edycyjnych najlepiej pokazuje zestawienie liczby wariantów sekcji strony głównej:
Na plus należy policzyć fakt, że część obszarów ma dodatkowe możliwości edycji - na przykład wybranie grupy towarów do sekcji Proponowane (Nowość, Polecane, Promocja…), jednak część opcji Topazu ewidentnie wciąż brakuje w Szafirze (np. dostosowanie slidera marek).
Liczymy na to, że konfigurator będzie dalej rozwijany, a szablon B2B doczeka się podobnych możliwości jak dedykowany B2C Topaz
Szablon z kreatora – czy warto?
Tak, zdecydowanie warto korzystać z kreatora. Dzięki niemu:
- poznasz możliwości prezentacji towaru w e-Sklepie Comarch,
- samodzielnie przygotujesz pierwszy szablon, żeby skrócić czas uruchomienia sklepu,
- za darmo przetestujesz różne układy i wersje kolorystyczne nawet, jeśli nie znasz się na kodowaniu,
- przygotujesz makietę do rozmów ze specjalistami IT o modyfikacjach, a może i szablonie dedykowanym.
Nawet jeśli, w aktualnym stanie, Kreator Wyglądu do Comarch e-Sklep pozostawia nieco do życzenia (szczególnie w obszarze B2B), to na tle konkurencyjnych kreatorów wypada bardzo pozytywnie. Biorąc pod uwagę liczbę możliwych do wprowadzenia modyfikacji jest świetnym narzędziem do testowania oraz szybkiego przygotowania, podstawowego wyglądu sklepu internetowego.
Wracając do pytania z początku artykułu - czy wsparcie specjalistów IT przy tworzeniu szablonu sklepu stało się zbędne? Jesteśmy pewni, że nie, bo prawdopodobnie masz wiele pomysłów na dopracowanie swojego e-Sklepu, a w tym już automatyczny kreator nie pomoże...
Porozmawiajmy o Twoich pomysłach na dostosowanie wyglądu Comarch e-Sklep