Nowości w Comarch e-Sklep 2025.4 - zgodność z EAA i sprzedaż produktów cyfrowych
cze 26, 2025Czy Comarch e-Sklep jest zgodny z EAA?
Odpowiedź jest krótka, ale nie satysfakcjonująca: to zależy. O ile od strony silnika sklepu i gotowych szablonów standardowych Comarch zrobił wszystko co mógł, aby sprostać wymaganiom EAA, to już po stronie właścicieli sklepów leży odpowiedzialność za to, żeby te poprawki wdrożyć.
Jeśli dopiero planujesz rozpocząć sprzedaż z pomocą Comarch e-Sklep, to zarówno silnik jak i szablony najnowszej wersji posiadają szereg funkcji wymaganych dyrektywą, takich jak:
- nawigacja za pomocą klawiatury
- dodatkowe pola opisowe (alt, title) dla plików zamieszczanych we wpisach blogowych
- czytelny sitemap
- poprawiona kolorystyka szablonów dopasowana do wymogów WCAG 2.1/2.2
Nie są to może duże zmiany, ale są to jedyne funkcje, których do tej pory brakowało do zgodności z Aktem o Dostępności Cyfrowej.
Zgodność dotyczy aktualnie rozwijanych szablonów: Topaz, One Page Shop i Dla Gastronomii (B2C) oraz Rubin i Szafir (B2B). Co jednak w sytuacji, jeśli masz już sklep i korzystasz z jednego ze starszych szablonów – Bursztyn, Agat, Opal – albo własnego lub głęboko modyfikowanego szablonu?
Jak dostosować do EAA stary szablon e-sklepu?
Przede wszystkim zrób audyt dostępności – możesz do tego wykorzystać darmowe narzędzia, o których pisaliśmy w poprzednim artykule. Jeśli nie został on zaliczony pozostają dwie ścieżki:
- wykonaj niezbędne modyfikacje za pomocą swojego działu IT lub zaufanego Partnera Comarch,
- rozważ zmianę szablonu na aktualny, standardowy szablon Comarch.
W razie wątpliwości możesz też skorzystać z poradników przygotowanych przez Comarch:
Posiadam własny szablon. Jak mogę go dostosować do kryteriów WCAG 2.1/2.2?
Posiadam gotowy szablon Comarch. Jak mogę go dostosować do kryteriów WCAG 2.1/2.2?
Posiadam szablon Bursztyn, Opal lub Agat. Jak mogę go dostosować do kryteriów WCAG 2.1/2.2?
W tym momencie należy przypomnieć, że zgodność z wytycznymi EAA nie jest obligatoryjna dla mikroprzedsiębiorstw, czyli firm zatrudniających mniej niż 10 osób i osiągających roczny obrót nieprzekraczający 2 milionów euro. Są one zwolnione z obowiązku dostosowania swoich produktów i usług do wymogów EAA, ale czytelny, łatwy w obsłudze interfejs i przyjazny UX to czynniki, które mogą zaważyć na tym, czy klient powróci do Twojego sklepu na kolejne zakupy.
Uwagi do aktualizacji
Podobnie jak przy wcześniejszych aktualizacjach nasza ekspertka przyjrzała się dokładnie wprowadzonym zmianom i zwróciła uwagę na kilka… nawet nie błędów, ale niespójności.
1. Kolejność przełączania klawiszem TAB po menu sklepu
Przełączanie po poszczególnych elementach każdej z sekcji następuje w kolejności: 1. Logo (Home), 2. Wyszukaj, Koszyk, Panel Użytkownika, 3. Menu podstron 4. Dane kontaktowe sklepu 5. Kategorie.

Przy liniowym układzie elementów, do którego przyzwyczaiły nas wcześniejsze wersje nagłówka, wydaje się to logiczne, jednak nie w każdym układzie (jak w prezentowanym wyżej - najnowszym, możliwym do zainstalowania bezpośrednio w panelu z pominięciem kreatora) jest to tak oczywiste.
2. Niepełna obsługa nawigacji klawiaturą
W serwisie gov.pl znajdują się rekomendacje co do sposobu obsługi nawigacji po stronie internetowej za pomocą klawiatury. Niestety w Comarch e-Sklep została ona wdrożona tylko w części, co może utrudniać korzystanie ze strony.
| Nazwa przycisku | Efekt | Czy wdrożono |
|---|---|---|
| Tab | przejdź do kolejnego elementu | tak |
| Shift+Tab | przejdź do poprzedniego elementu | tak |
| Enter | aktywuj link lub przycisk, na którym jest fokus | tak |
| Spacja | zaznacz lub odznacz pole wyboru, rozwiń listę rozwijaną bądź aktywuj przycisk, na którym jest fokus | tak |
| Klawisze strzałek w prawo / w lewo | do obsługi odtwarzaczy multimediów (np. by przewijać do przodu i w tył, podgłaśniać i ściszać), czasem także do nawigacji po elementach menu | nie |
| Klawisze strzałek w górę / w dół | przechodź między przyciskami opcji, czasem także do nawigacji po podelementach menu rozwijanego | nie |
| Escape | zamknij element, który pojawił się dynamicznie (np. rozwinięcie menu, okno dialogowe), po czym fokus wraca do elementu, który wywołał taką akcję | nie |
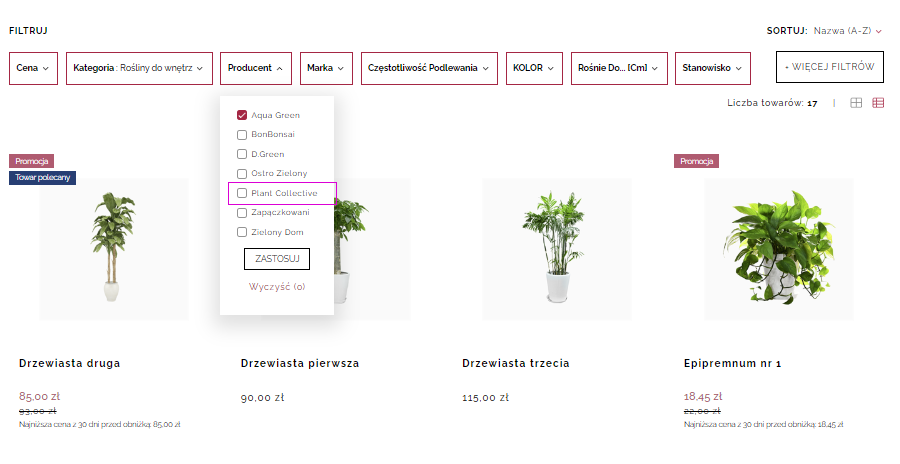
Na liście towarów, brak funkcjonalności klawisza ‘escape’, który powinien chować rozwiniętą wcześniej listę z opcjami do zaznaczania i umożliwiać dalszą nawigację między filtrami jest bardzo uciążliwe. Trzeba TABem przeklikać wszystkie opcje z listy, aby przejść dalej, do kolejnego filtra.

3. Problemy z ARIA-LABEL
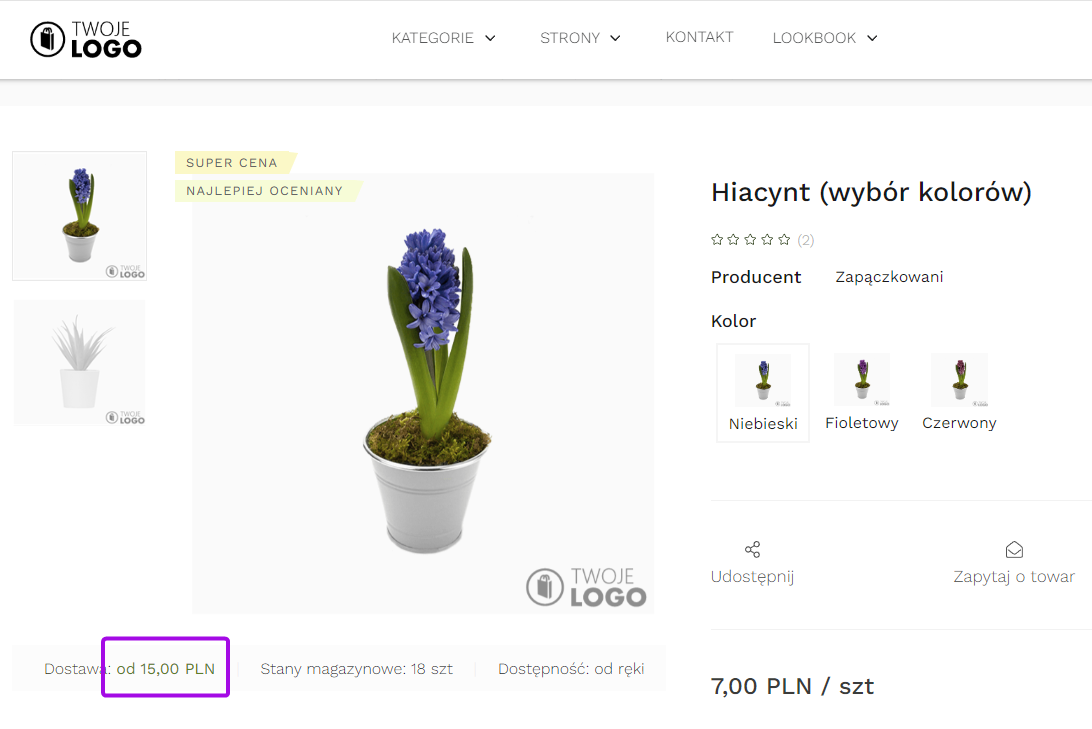
Atrybut “aria-label” ma na celu opisywać miejsce przekierowania linku, czyli co się stanie po kliknięciu (gdzie trafimy, co tam znajdziemy). Wyrywkowe testy pokazały, że nie wszędzie ta zasada została wdrożona, jak w przykładzie linku prezentującego koszt dostawy w szczegółach towaru: “od 15,00 zł” gdzie informacja dla czytników (“aria-label”) to jedynie krótka, nic nie mówiąca fraza “od” zamiast której powinno być “Warunki kosztów dostawy w e-Sklepie” - strony do której zaprowadzi nas kliknięcie w widoczną cenę.


Jeszcze lepszą praktyką w tym przykładzie byłoby odseparowanie informacji o cenie od linku do warunków dostawy aby były prezentowane niezależnie od siebie, przykładowo: “dostawa od 15,00 zł – zobacz warunki dostawy w e-Sklepie” gdzie cena jest ‘nie-klikalną’ informacją, a dopisek o warunkach dostawy linkiem do strony opisującej zasady dostaw w e-Sklepie.
Myląca może być też kolejność fokusa ARIA w koszyku zakupowym – najpierw wskazuje on na przycisk „Dalej”, a dopiero po tym przechodzi do pola na kod kuponu – co jest nieintuicyjne i wręcz dezorientujące. Jeśli użytkownik trafi na przycisk „Dalej” może założyć, że to koniec formularza i nie ma nic więcej istotnego w kontekście aktualnego etapu składania zamówienia. Użytkownicy korzystający z czytników ekranu lub klawiatury mogą mieć problem z namierzeniem pola na wprowadzenie kodu kuponu ‘ukrytego’ na którymś etapie realizacji zamówienia w koszyku.
4. Mapa strony XML
Dużym udogodnieniem, zarówno dla osób korzystających z czytników ekranowych jak i dla robotów indeksujących (SEO), jest mapa witryny – pozwala ona szybko przejść do interesującej części strony bez przeklikiwania kolejnych warstw struktury i katalogów.
Zgodnie z dokumentacją Comarch nowy szablon Topaz powinien w stopce zawierać link do mapy strony. Jeśli po aktualizacji nie widzisz go w menu stopki, to na pocieszenie możemy uspokoić, że też przez to przeszliśmy i wiemy, w czym tkwi problem.
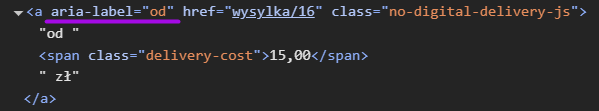
W narzędziach deweloperskich widać, że w menu istnieje link do strony „mapa strony” ale nie ma kotwicy tekstowej (treści linku):

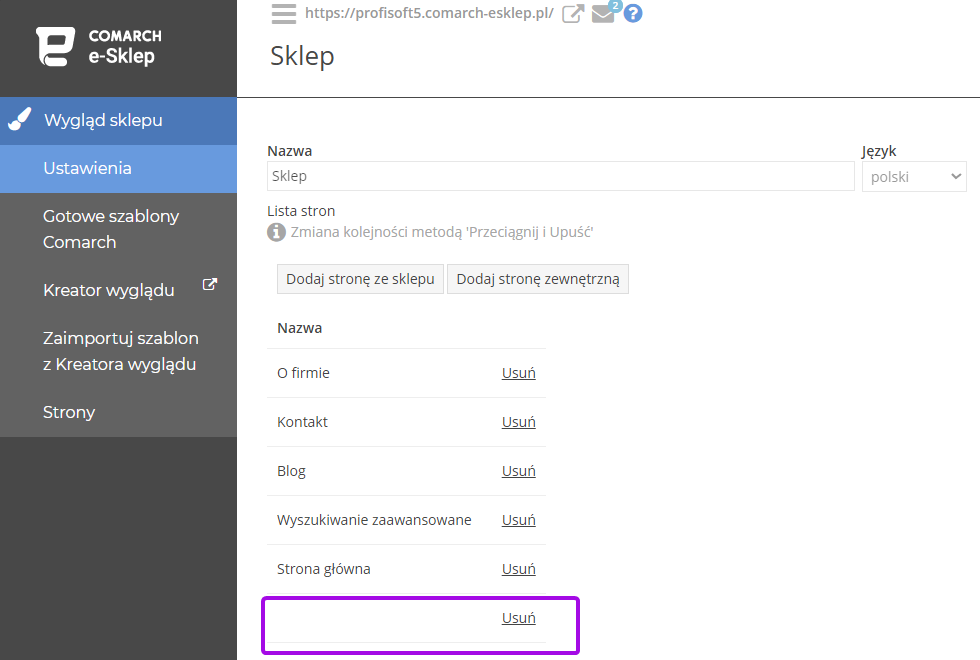
Po otwarciu w panelu sklepu konfiguracji linków stopki widać pozycję bez nazwy:

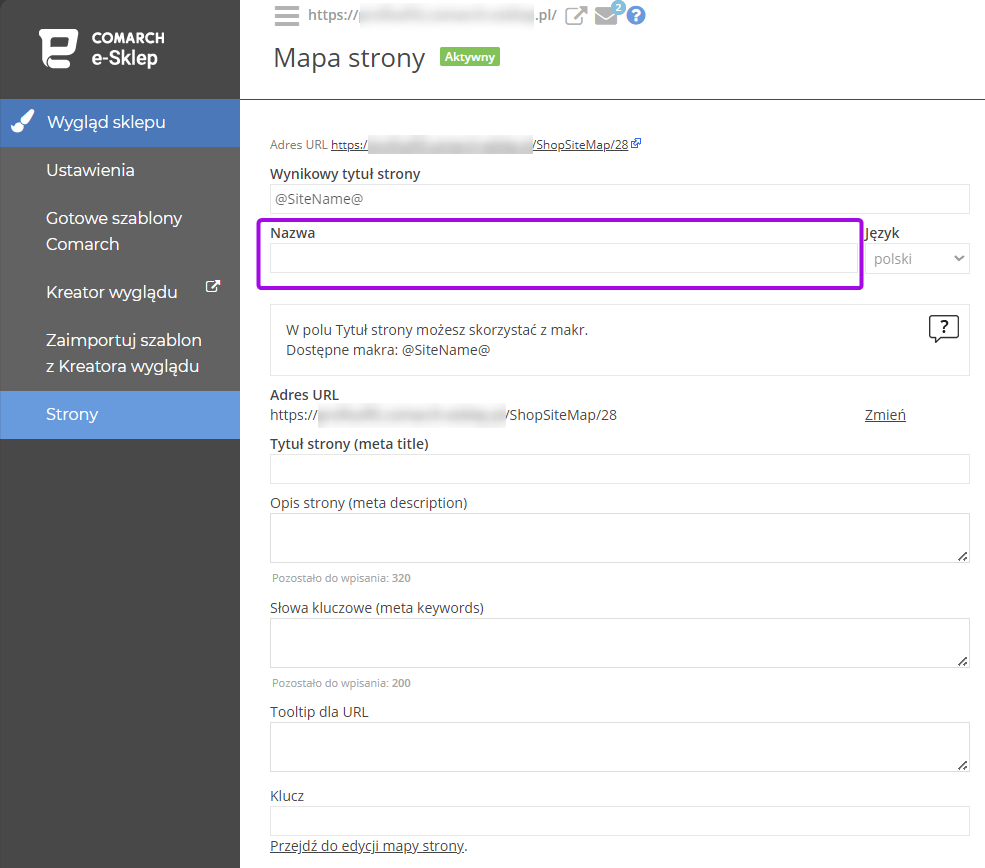
Dalej, po przejściu do konfiguracji strony „Mapa strony” okazało się, że nie ma ona wprowadzonej nazwy:

Po uzupełnieniu niezbędnych pól konfiguracyjnych (zapisaniu i opublikowaniu zmian) link w stopce powinien już się poprawnie pokazywać.
Obsługa sprzedaży produktów cyfrowych
Obsługa sprzedaży produktów cyfrowych to nowość, na którą z pewnością czekało wielu sprzedawców.
System obsługuje cały proces – od dodania produktu z załącznikiem, przez zakup klienta, po automatyczną wysyłkę linku do pobrania produktu cyfrowego (po zarejestrowaniu wpłaty u mobilnego dostawcy płatności) oraz obsługę zgód na dostarczenie treści cyfrowych przed upływem terminu do odstąpienia od umowy – odpowiednie dokumenty formalne są już gotowe w panelu dokumentów sklepu.
Jest to na tyle szeroki temat, że poświęcimy mu oddzielny artykuł.
Jedyną niedogodnością, z którą spotkaliśmy się w naszych testach, było to, że oznaczenie czy towar jest cyfrowy oraz wgrywanie mu cyfrowego załącznika nie odbywa się po stronie kartoteki towarowej w systemie ERP, co sprowadza się do konieczności utworzenia wpierw kartoteki po stronie ERP, a następnie kontynuacji konfiguracji po stronie panelu e-Sklep. Zapewne integracja tej funkcji z ERP będzie uwzględniona w którymś z kolejnych etapów rozwoju – a przynajmniej na to liczymy.
Rozbudowa PIM
PIM (Product Information Management) to obszar wciąż rozbudowywany z każdą kolejną wersją Comarch e-Sklep. Tym razem możliwości narzędzia poszerzyły się o automatyczne generowanie opisów produktów z pomocą AI w 6 językach: polskim, angielskim, niemieckim, francuskim, rosyjskim i ukraińskim, co ma ułatwić szybkie i spójne tworzenie opisów.
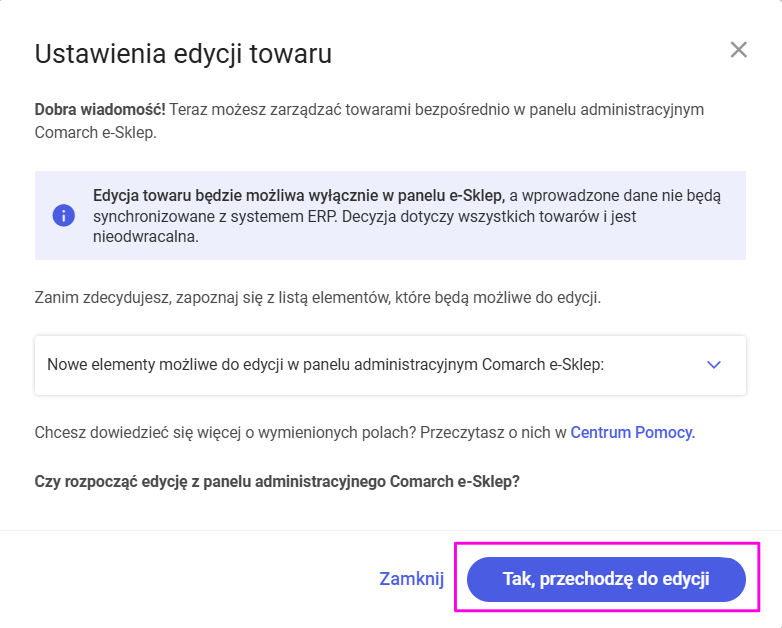
Nowością jest także możliwość edycji szczegółów towarów z poziomu Comarch e-Sklep. Należy jednak uważać, ponieważ tak jak dla danych SEO, przeniesienie edycji do e-Sklepu blokuje całkowicie i nieodwracalnie możliwość edycji po stronie ERP.
Tym razem jest to jednak obwarowane czytelnymi komunikatami i serią potwierdzeń, więc trudniej włączyć tę funkcję przez przypadek.

Informacje, które na dzień dzisiejszy są możliwe do edycji od strony e-Sklepu to:
- Nazwa i opis towaru,
- Słowa kluczowe do wyszukiwarki sklepu,
- Tłumaczenia nazwy, opisu towaru oraz słów kluczowych,
- Dostępność,
- Kontrola stanów magazynowych,
- Okres gwarancji,
- Etykieta,
- Kod EAN,
- Kraj pochodzenia,
- Marka,
- Numer katalogowy,
- Producent,
- Kod producenta,
- Towar podlega rabatowaniu,
- Waga towaru,
- Waga towaru z opakowaniem,
- Koszt dostawy.
Pozostałe zmiany wersji 2025.4
Z pozostałych zmian wprowadzonych wersją z 23.06.2025 wymienić należy dalszy rozwój integracji z EmpikPlace (częściowa akceptacja pozycji w zamówieniach), możliwość określenia ceny początkowej dla kumulujących się kuponów rabatowych czy kosmetyczne poprawki w stylu poprawionego wyświetlania favikony sklepu w wynikach wyszukiwania.
Na koniec jak zawsze zachęcamy do aktualizacji, szczególnie jeśli wytyczne EAA są wiążące dla Twojego biznesu.